Как в фотошопе уменьшить картинку для интернета, да ещё в "тонкой красивой рамочке"
|
|
Данная процедура не является ни обязательной, ни рекомендуемой, ни истиной в последней инстанции. Кто хочет — пользуйтесь! Кто не хочет, ну и на здоровье 8о))
«Дизайн» рамки придуман опытным путём мной, алгоритм проверен методом многолетнего использования, © Photoshop, Photoshop CS — торговые марки Adoba непомнюкактамдальше и Ko, все прочие реверансы, кому забыл, простите… Ни один тигр в процессе обработке не пострадал!
итак…
Вы имеете готовый, обработанный кадр, готовый к печати. Горизонт выровняли, пальму из головы выдернули, цвета и света подправили и даже тёщу из кадра убрали штампиком. Пора поведать миру о вашем шедевре! Как это сделать? Можно просто загрузитьмегамегабайтный файл, благо подавляющее большинство сервисов имеют защиту от дураков и автоматически уменьшат вашу картинку до применяемых в интернете размеров. Но траффик исправно съест. Да и автоматическое уменьшение порождает иногда неожиданные артефакты. Давайте попробуем сделать всё грамотно. А в конце я покажу как делать это автоматически.
У меня 6й CS фотошоп, но в более ранних версиях всё ровно то же самое. пользуюсь англоязычным вариантом, т. к. переводы терминологии на русский слишком часто ставят меня в тупик. Кто совсем не понимает — ориентируйтесь на местоположение закладок.
Открыли кадр. первым делом проведём 2 процедуры, смысл которых не понятен, но для целей универсализации алгоритма они необходимы.
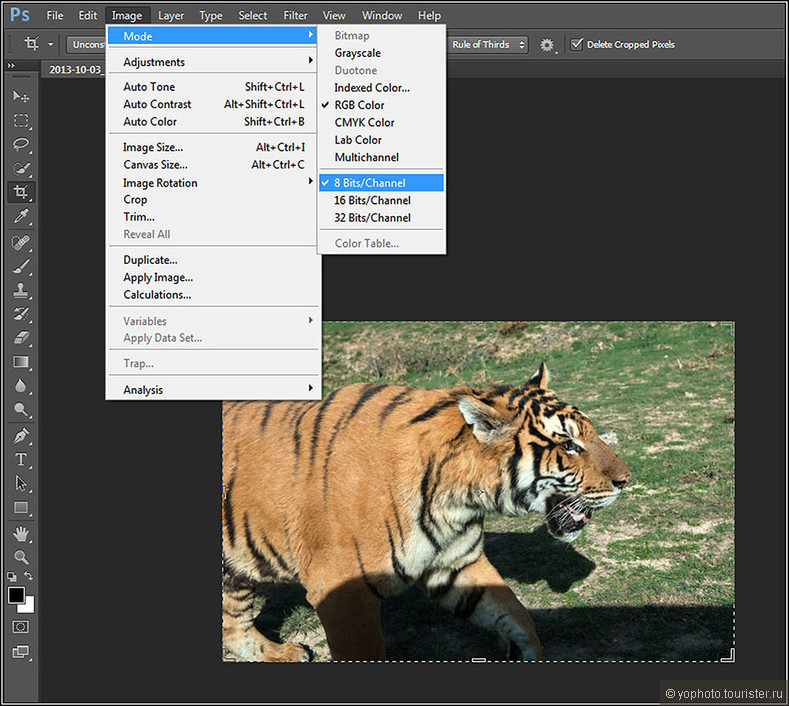
Открываем закладку Image. в ней подменю Mode, где и ставим галочку в чек-боксе «8 бит на канал». В 99,9% случаев оно и так там, но таки возможны варианты.
Сейчас проделаем вообще непонятное. Но проделаем — верьте мне — так надо!
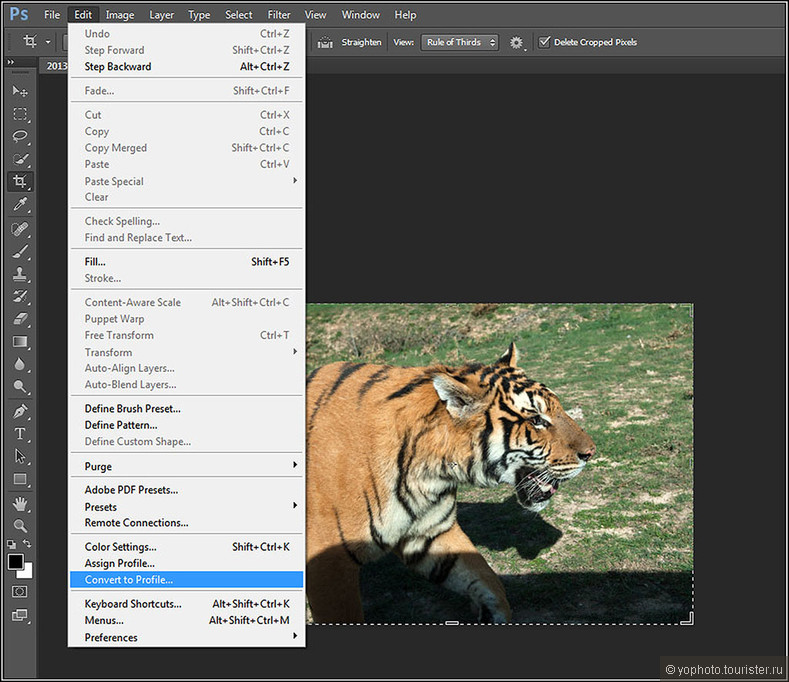
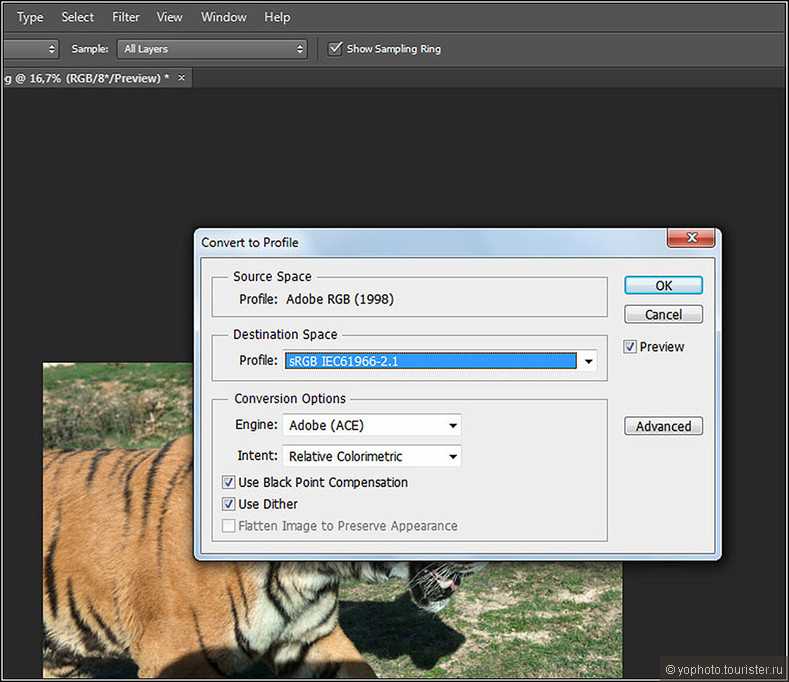
Открываем закладку Edit, находим почти в самом низу подменю «конвертировать в профиль» (здесь и далее перевод вольный, как в русской версии — я не знаю). Открываем. Видим следующее:
Нам важно в «Целевом пространстве» найти в выпадающем подменю sRGB с таинственными буковками и нажать ОК.
Потому что, если ваш фотоаппарат выставлен на цветовое пространство Adobe RGB и в фотошопе вы обрабатываете тоже в Adobe RGB (а по уму именно так и надо), то при помещении результата в интернет, который больше, чем sRGB, не понимает, картинка будет выглядеть тусклой и блёклой, как бы вы не задирали цвета.
Если из предидущего абзаца вы ничего не поняли — забейте. Просто сделайте так и всё. В 99% случаев там всё и так уже в sRGB.
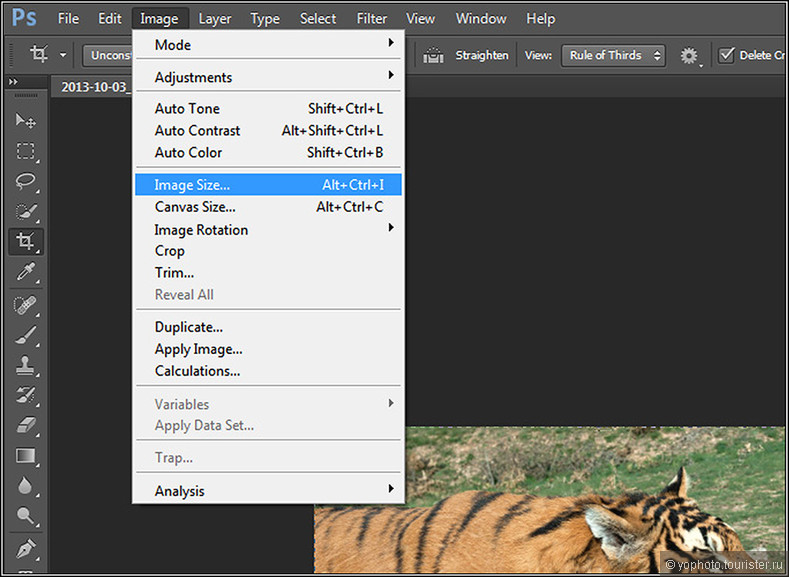
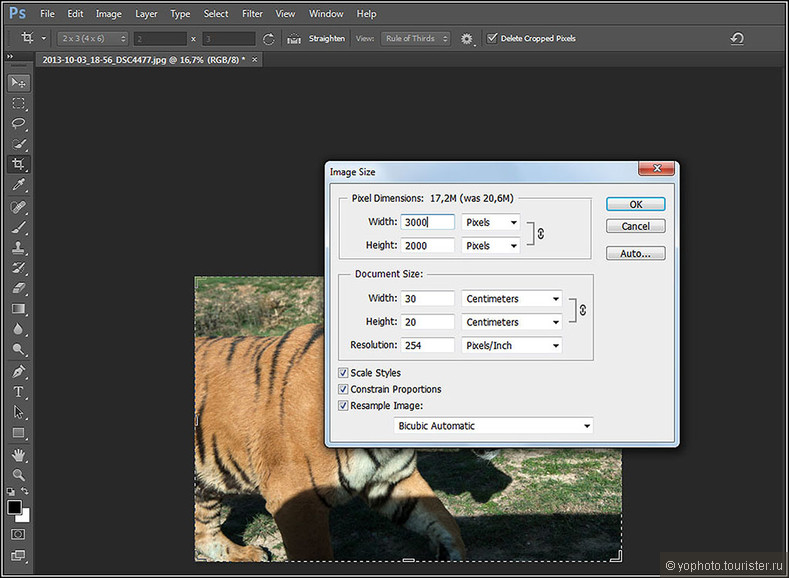
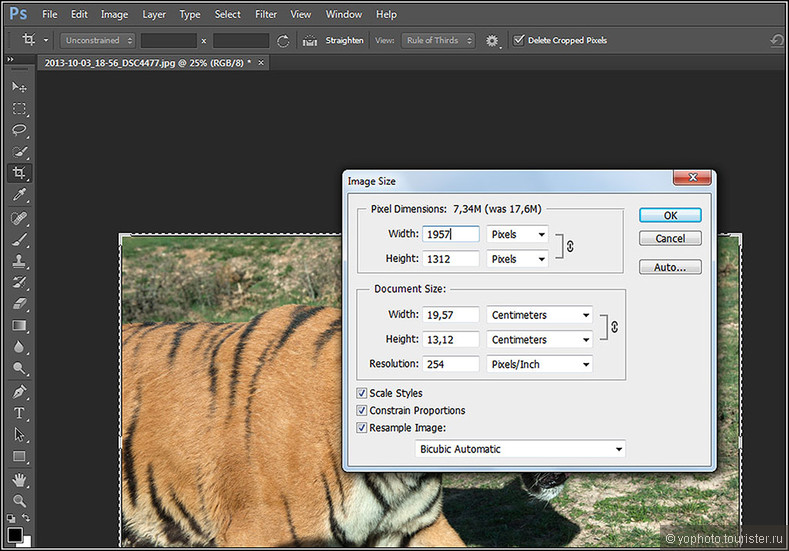
Далее в закладке Image легко находим подменю «размер изображения». Для того, что бы у нас в результате было полное единообразие и невообразимая красота желательно перед производством рамочки привести изображение к единому формату. Открываем:
проставляем галочки в трёх чек-боксах внизу, а в окне «Разрешение» ставим 254 пикселя на дюйм. почему 254 не спрашивайте, но вам так будет удобнее, поверьте.
ПОСЛЕ (это важно) этого, если у вас кадр горизонтальный — пишите ширина 3000 пикселей и нажимаете ОК. Если вертикальный-то 3000 пишите в окне высота. ОК.
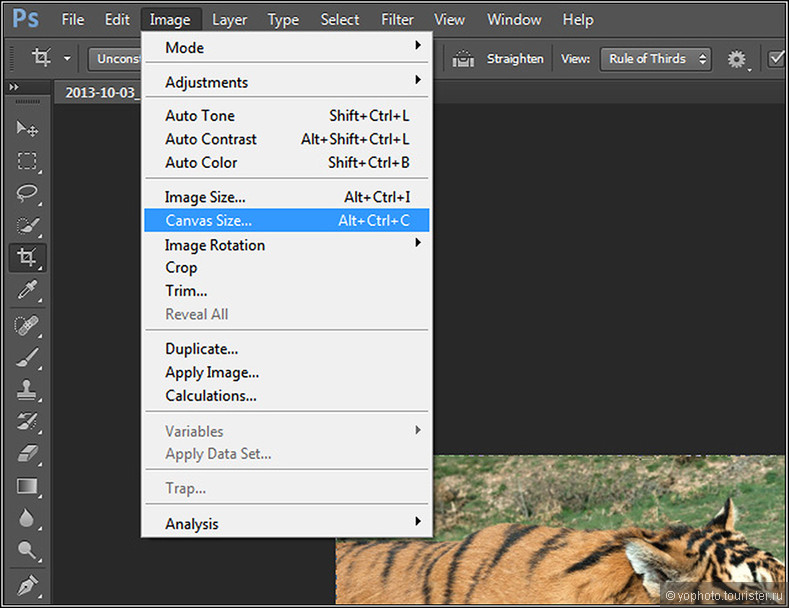
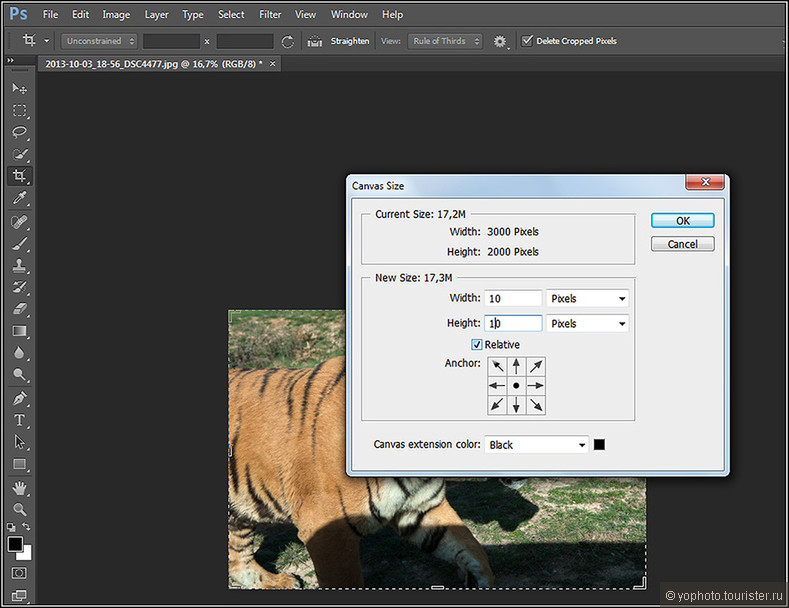
Теперь открываем подменюшку «Размер рамочки»:
В первую очередь проставляем в чей мы будем делать рамочку — в пикселях! Не забываем, а то рамочка заметно превзойдёт размером саму картинку.
Далее чекинимся в боксе «относительный размер», а цвет рамки в выпадающем подменю ставим чёрный. Размер рамки — 10 пикселей по ширине и высоте. ОК
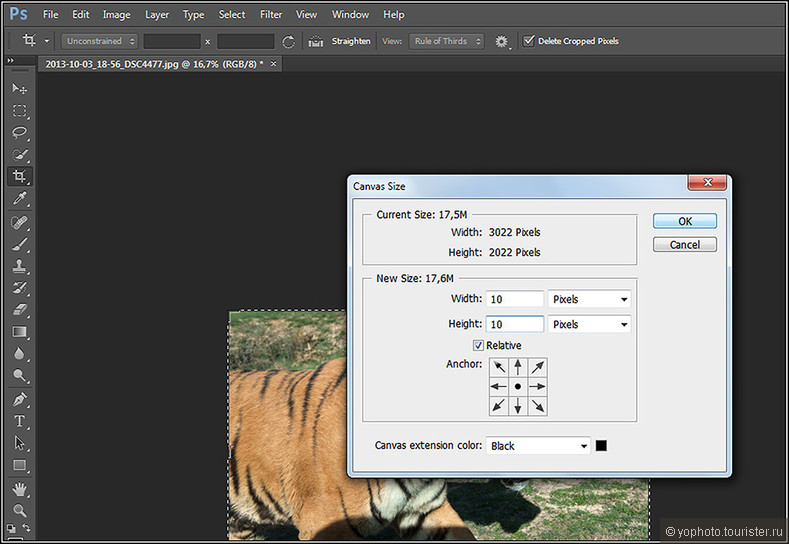
Мы получили тонкую чёрную рамку. Но если ваш кадр по границе и так тёмный, никто об этом не догадается! Поэтому:
Повторяем всё процедуру, поменяв цвет на белый, а размер на 12 пикселей. ОК!
Имеем белую каёмочку, которая на большинстве сайтов, у которых подложка светлая, будет выглядеть по-идиотски. Поэтому:
Повторяем дословно «чёрную» процедуру.
Если сильно увеличить картинку, то результат будет выглядеть так:
УРА! первоначальная цель достигнута!
Но мы ж хотели уменьшить картинку до приемлего для интернета размеру? Такими размерами, с моей точки зрения, являются:
1024 пикселя по ширине для горизонтальных кадров.
800 пикселей по высоте для вертикальных кадров.
Квадратные и близкие к квадрату кадры считаются вертикальными.
Вот тут прибежит Иванов с понтами, что он меньше чем 1920×1280 и не взглянет. Но это понты. Картинку то мы делаем для всех, а по статистике пока что 1024×800 — основное рабочее разрешение большинства монитров. Т. е. нашу картинку будет видно всем и целиком.
Кроме того с 1920×1280 легко можно сделать очень даже приличную картинку в печатном журнале, не спрашивая вашего на то разрешения. А вам это надо?
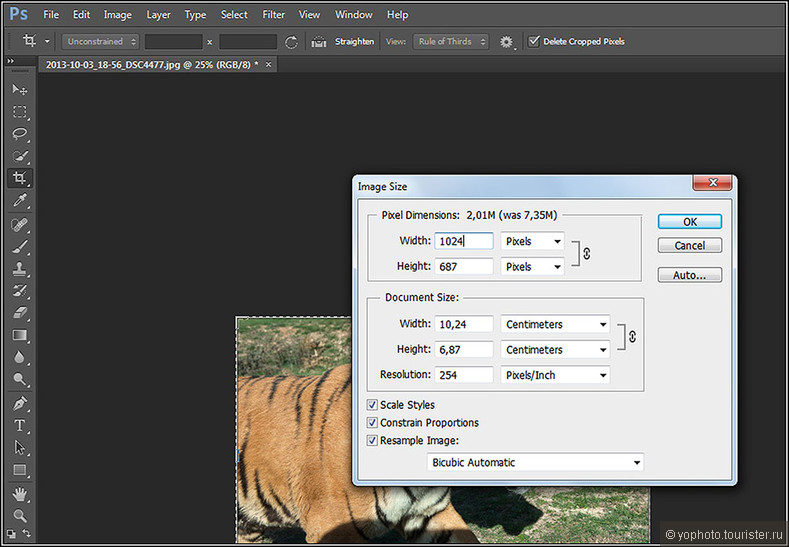
Поэтому открываем уже знакомое подменю «размер изображения»:
в окне размер ставим произвольное число от 1024 до 3000, если по горизонтали, или между 800 и 3000, если по вертикали.
ВАЖНО! Число не должно быть кратно 10 и не являться степенью 2. почему — не спрашивайте, уже забыл, если честно. Далее:
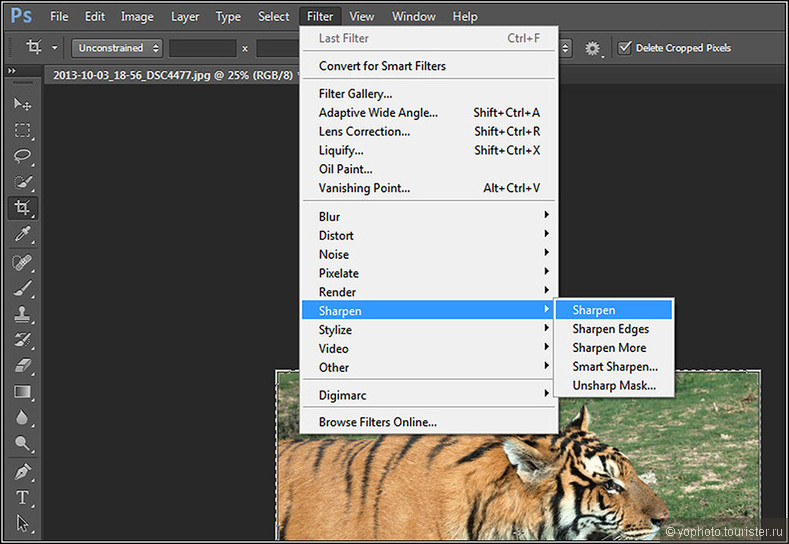
В закладке «фильтры» находим подменю Sharpen и нажимаем, собственно, Sharpen.
Снова в размер и уже ставим нужный нам конечный размер — 1024 по горизонтали, или 800 по вертикали.
Собственно, ещё один этап завершён! УРА! и здесь мы поставим *. Зачем — потом скажу 8о)
Переходим к процедуре сохранения нажитого сделанного непосильным трудом!
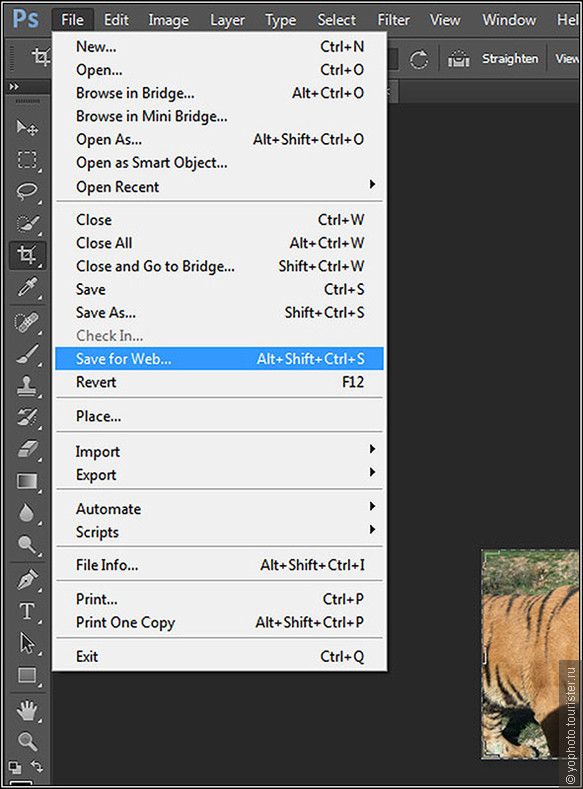
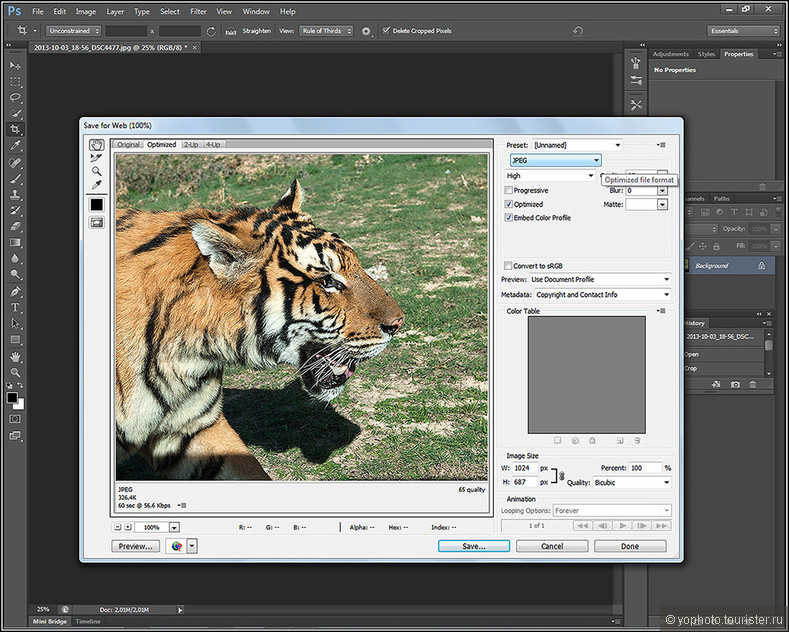
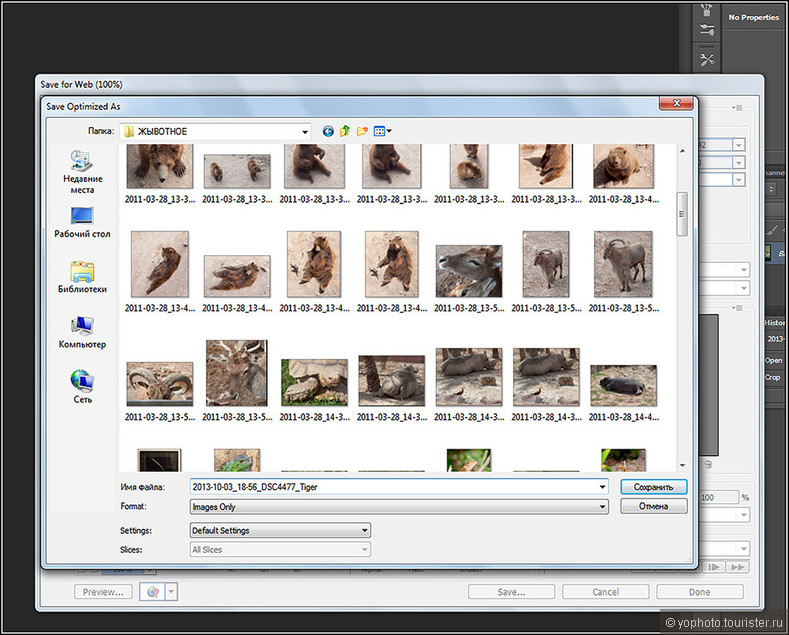
В закладке «Файл» открываем меню «Сохранить для интернета»! Получаем такую фигню:
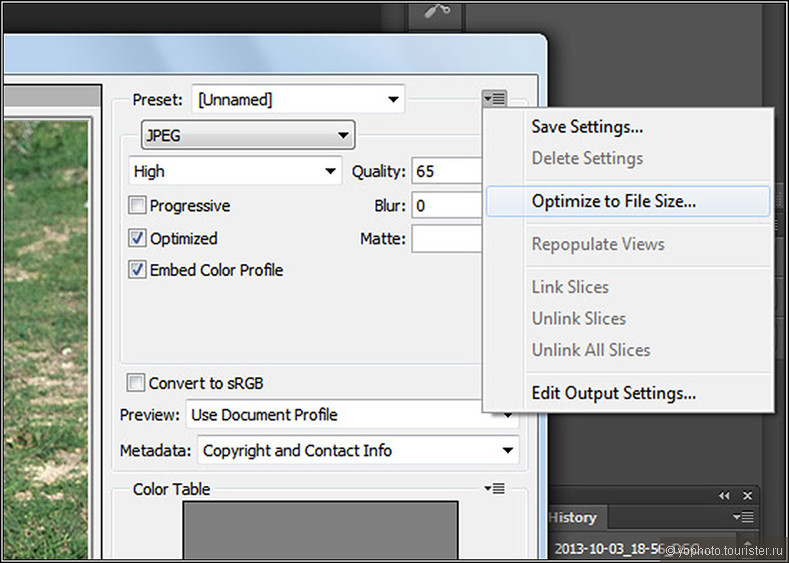
Тут главное проставить JPEG как конечный формат и открыть в самом правом верхнем углу менюшечку «оптимизация файла»:
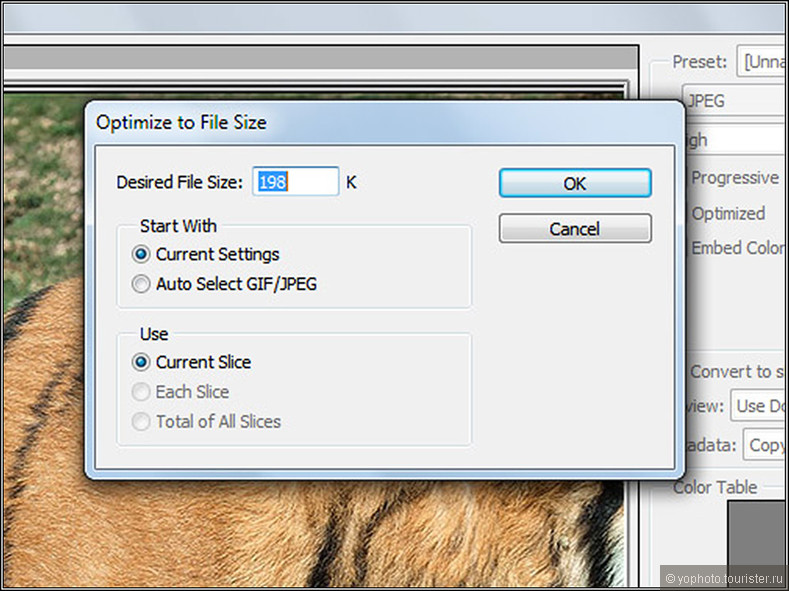
Где выбираем «оптимизация по размеру»
Это уже анахронизм. Но раньше, особенно на фотосайтах, было ограничение на объём закачиваемой картинки. Совсем давно это было 100К, потом 200К. Ну я по привычке и гоню в пределах 200К. Зато место экономится 8о) А 198 — это что б небыло путаницы в расчёте «Кило». Потому как Килобайт=1024 байт. Но некоторые талантливые программеры расчитывали ограничение из расчёта Килобайт=1000 байт и картинка весом в 199К не пролезала!
Сохраняем результат! Т. к. у меня этого добра много, я дописываю в имя файла маленькое пояснение, о чём он. А если вам это не надо-то просто жмите ОК! И тут мы поставим **!
абалдеть!!! И это каждый раз??????
Нет, великий Адоба подумал о своих бедных детях!
В фотошопе есть такая фишечка — «action» — буквально, «действие», которое позволяет записать часто производимый алгоритм и в дальнейшем выполнять его одним нажатием кнопки!
как это сделать?
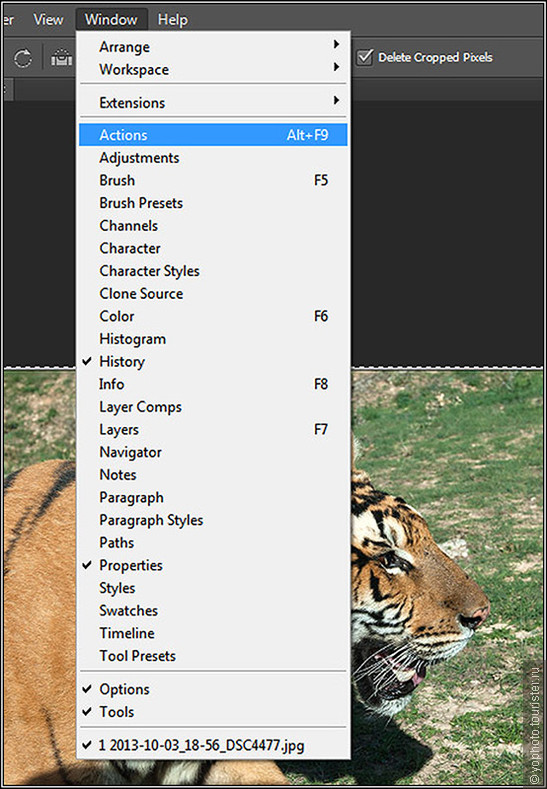
В закладке «Окна» находим «action» и ставим галку. Где-нибудь справа появляется «блуждающая» закладка. Мышкой перетаскиваем её в удобное место и открываем:
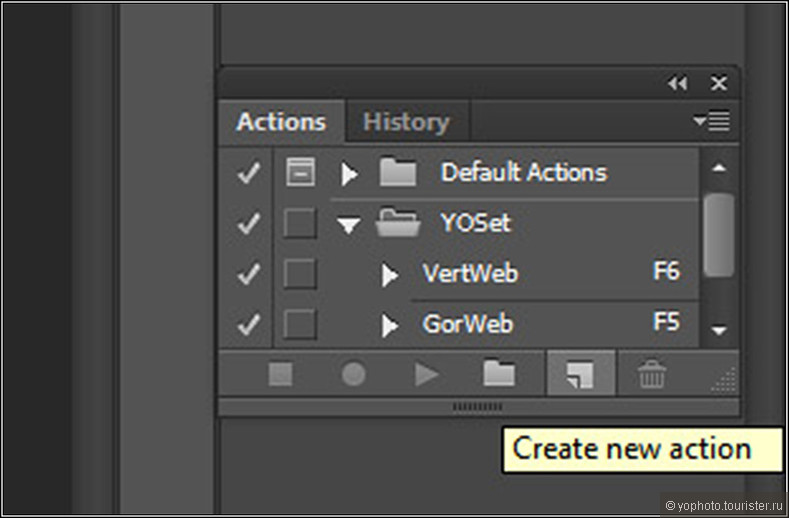
Очень похоже на магнитофон, если кто-то помнит, что это такое. Для того, чтобы записать action его надо создать. Жмём! откроется окошко (тут я картинку забыл сделать, но там всё просто), в котором надо его обозвать, и можно, кстати, обозначить сочетание клавишь, которым он будет запускаться! Если вы это сочетание не зададите, то для запуска надо будет нажать мышкой название соответствующего action в меню action.
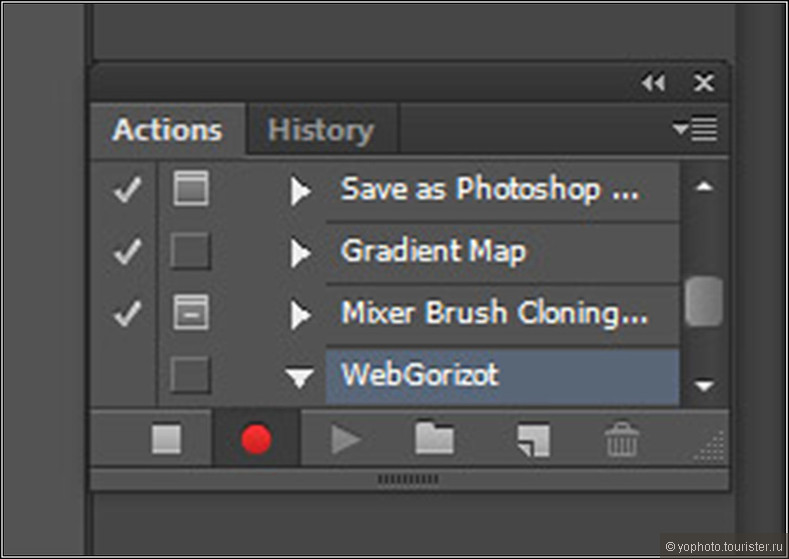
сосредоточились, нажали «запись» и аккуратно, ничего не пропуская проделали все операции до значка *. Вот тут предварительно надо понять — если вы меняете имя файла в пункте **-то на этом запись надо остановить.
Если НЕ меняете-то записать можно и процедуру сохранения файла. Остановка записи — как в магнитофоне:
Для горизонтальных и вертикальных кадров нужны отдельные экшены.
Вот собственно и всё 8о))
А, стоп, а результат?
Насладитеся, как говаривали отдельные работники культуры. Котег в красивой тонкой рамочке: